min čítania
Galérie v Power Apps - filtrovanie podľa tlačidla, hláška pre žiadne údaje

Čo by sa malo stať, keď galéria Power Apps neobsahuje žiadne údaje? Ako zobrazovať alebo skrývať tlačidla podľa počtu záznamov v galérii? V tomto článku vám ukážem pár trikov pre lepší užívateľský zážitok pri práci s aplikáciami v Power Apps.
Aplikácia pre tablety - Objednávky
Veľmi podobnú funkčnosť sme použili napríklad v aplikácii pre DPB a.s. - Plánovač opráv vozidiel. Vytvorme si spolu appku, ktorá bude mať dáta uložené v zozname na SharePointe. V appke budeme mať prehľad o objednávkach, pridáme nejaké tie funkčné tlačidla a uvidíme aké máme možnosti.
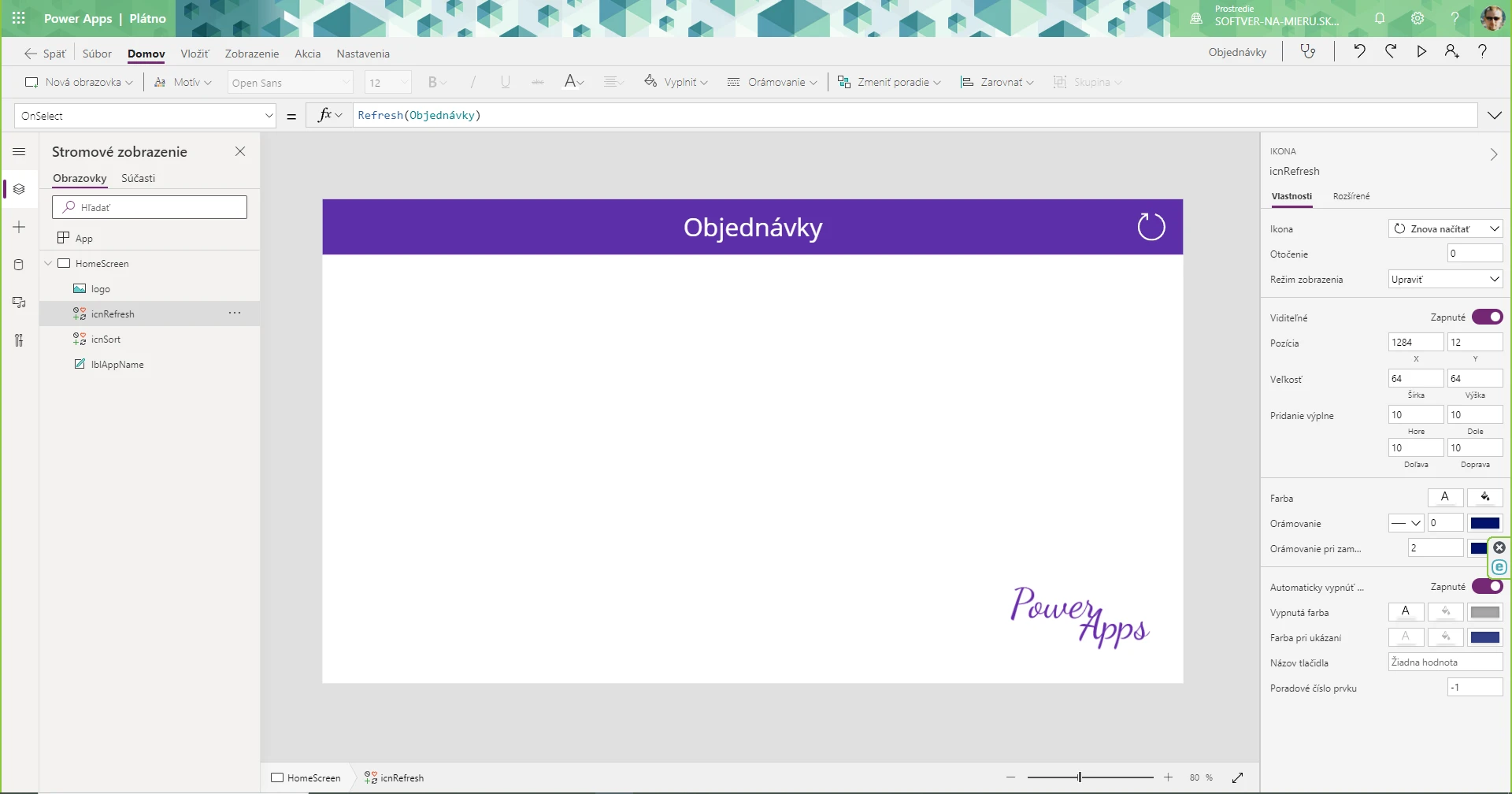
Nový SharePoint zoznam bude obsahovať stĺpce Tovar, PočetKS (jednoriadkové texty) a Status, Doprava, Platba (voľba - ponuka na výber). Otvoríme Power Apps Studio a vytvoríme prázdnu aplikáciu plátna pre tablety. Vložíme prvok Označenie a do vlastnosti Text môžeme napísať názov Objednávky. Nezabudneme pridať Zdroj údajov - náš zoznam SharePoint a ikonu Refresh ktorej vlastnosť OnSelect nastavíme takto:
Refresh(Objednávky)
Power Apps galéria na zobrazenie záznamov zoznamu SharePoint
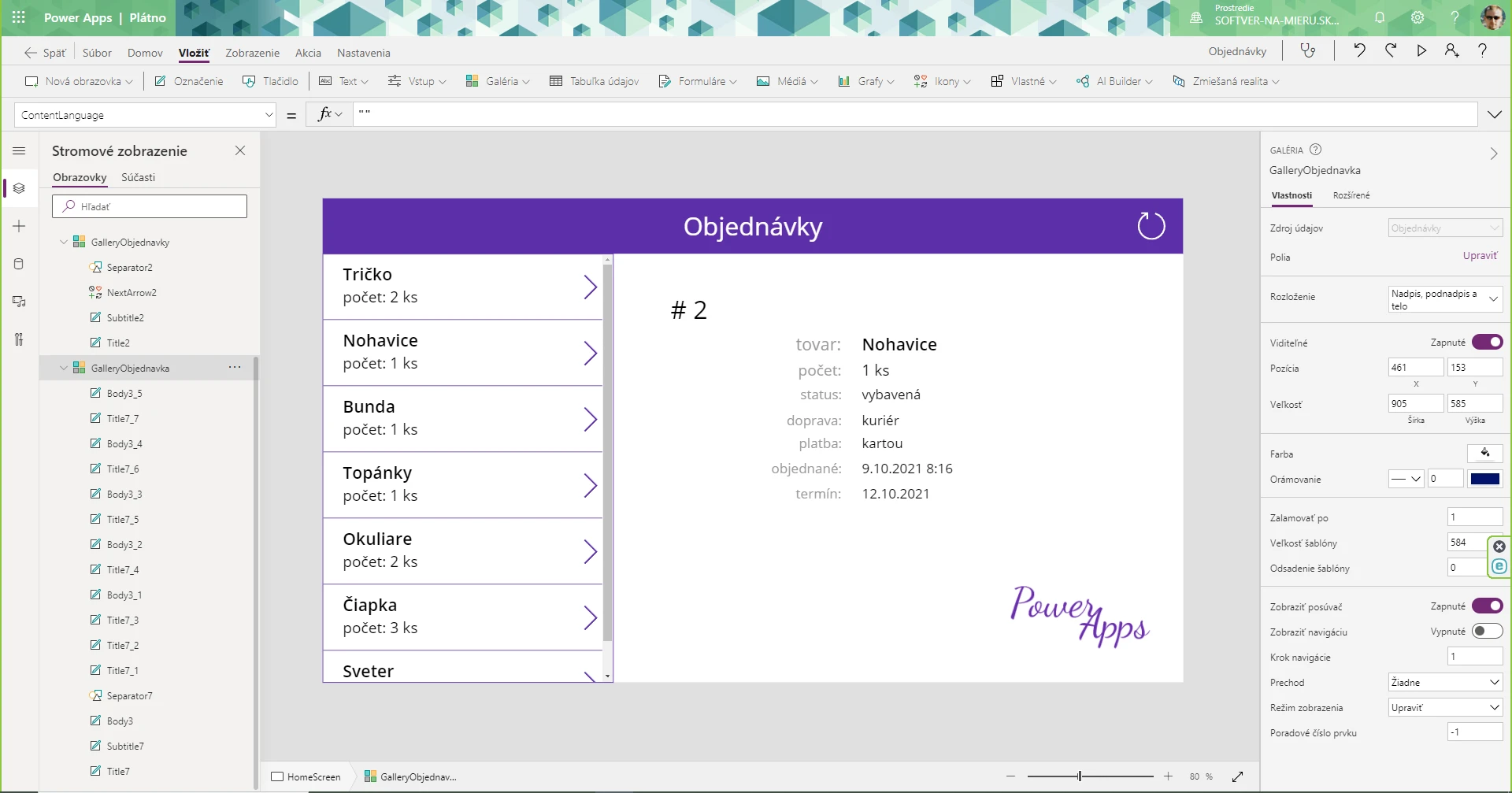
Pridáme na obrazovku galériu, ktorá bude zobrazovať všetky objednávky vľavo, nazvime ju napríklad GalleryObjednavky s vlastnosťou Items nastavenou na Objednávky (názov nášho SharePoint zoznamu). Chceme, aby sa zobrazovala iba ak obsahuje nejaké údaje - objednávky, preto jej vlastnosť Visible nastavíme nasledovne:
!IsEmpty(Objednávky)
Pridáme aj konkrétnu rozkliknutú objednávku vpravo, ju nazvime GalleryObjednavka, ktorej vlastnosť Items nastavíme nasledovne:
Filter(Objednávky; ID = GalleryObjednavky.Selected.ID)
Tlačidla s filtrom na zobrazenie záznamov
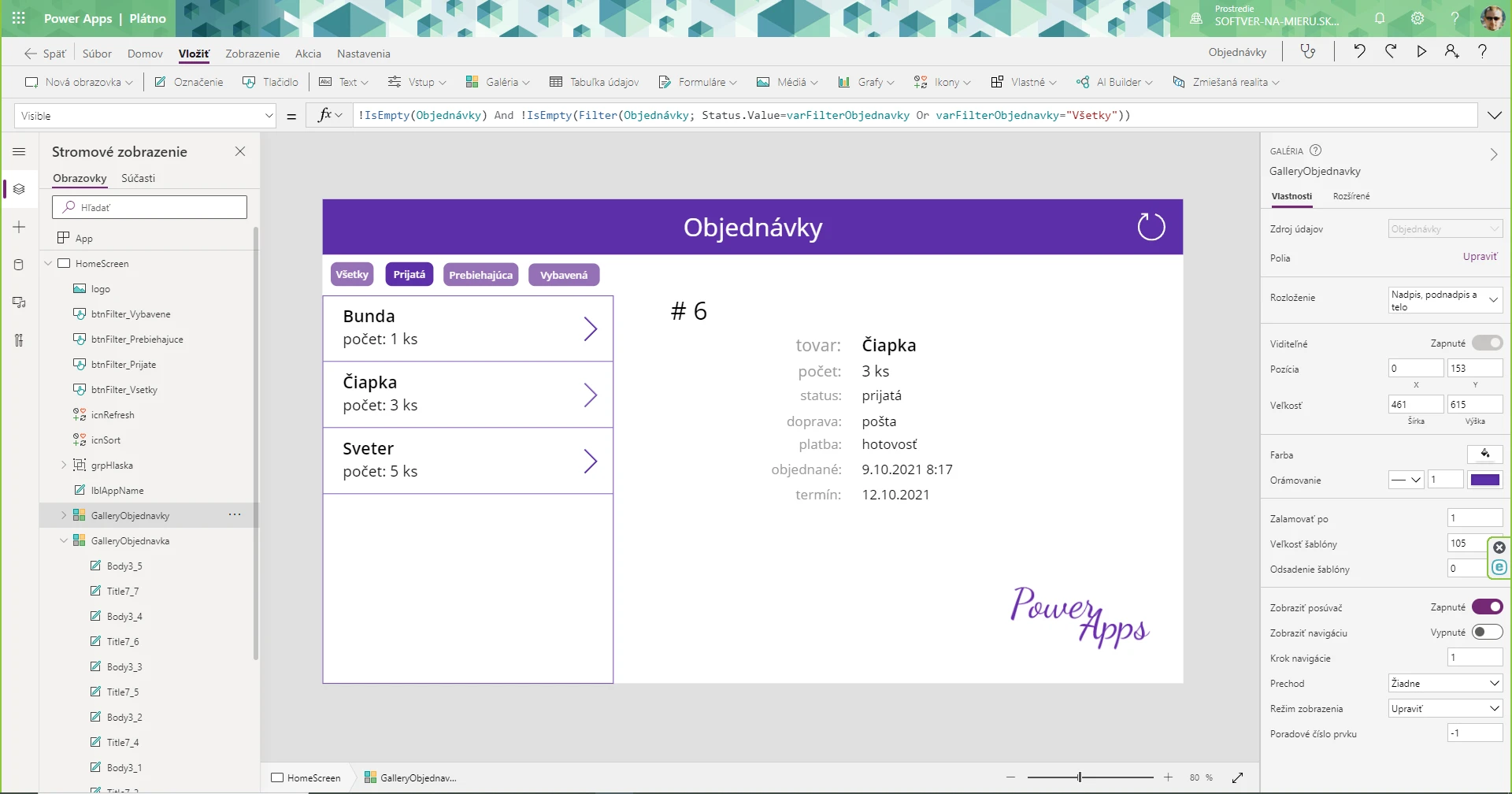
Ďalej môžeme vložiť 4 tlačidla s textom, aby zodpovedali možnostiam hodnoty voľby v zozname SharePoint - Všetky, Prijatá, Prebiehajúca a Vybavená. Všetkým tlačidlam nastavíme vlastnosť OnSelect na:
Set(varFilterObjednavky; Self.Text)
A rovnako im nastavíme vlastnosť Fill (užívateľ bude mať prehľad, ktoré tlačidlo je aktívne) na:
If(varFilterObjednavky=Self.Text;RGBA(92;47;168;1);RGBA(149; 112; 181; 1))
Po stlačení tlačidla filtra sa zmení to, čo užívateľ vidí v galérii vľavo. Ak klikne na tlačidlo Prebiehajúca, galéria zobrazí iba objednávky so statusom prebiehajúca. To isté platí pre prijaté alebo vybavené. Ak však užívateľ zvolí možnosť Všetky, zobrazia sa úplne všetky objednávky. Aby takto fungovali tlačítka, potrebujeme zmeniť vlastnosť Items pre GalleryObjednavky nasledovne:
Filter('Objednávky';Status.Value=varFilterObjednavky Or varFilterObjednavky="Všetky")
A ešte upravíme vlastnosť Visible pre galériu nasledovne:
!IsEmpty(Objednávky) And !IsEmpty(Filter(Objednávky; Status.Value=varFilterObjednavky Or varFilterObjednavky="Všetky"))
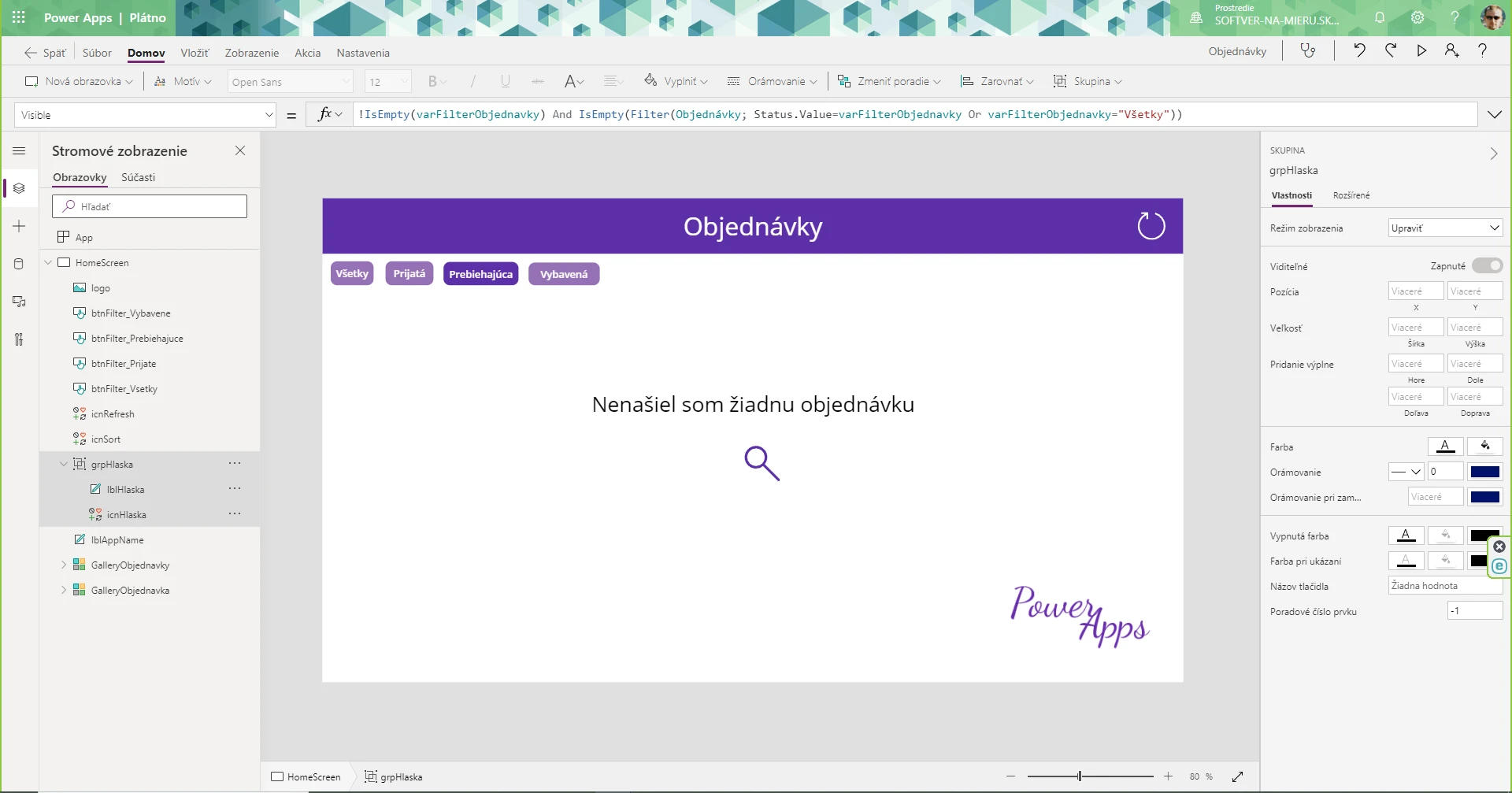
Zobraziť hlásenie, keď je galéria Power Apps prázdna
Ak zoznam SharePoint neobsahuje žiadne riadky (údaje), mala by sa na obrazovke zobraziť o tom informácia. Vložíme teda nové ovládacie prvky: štítok a ikonu z ktorých vytvoríme skupinu. Celej skupine nastavíme vlastnosť Visible nasledovne:
!IsEmpty(varFilterObjednavky) And IsEmpty(Filter(Objednávky; Status.Value=varFilterObjednavky Or varFilterObjednavky="Všetky"))
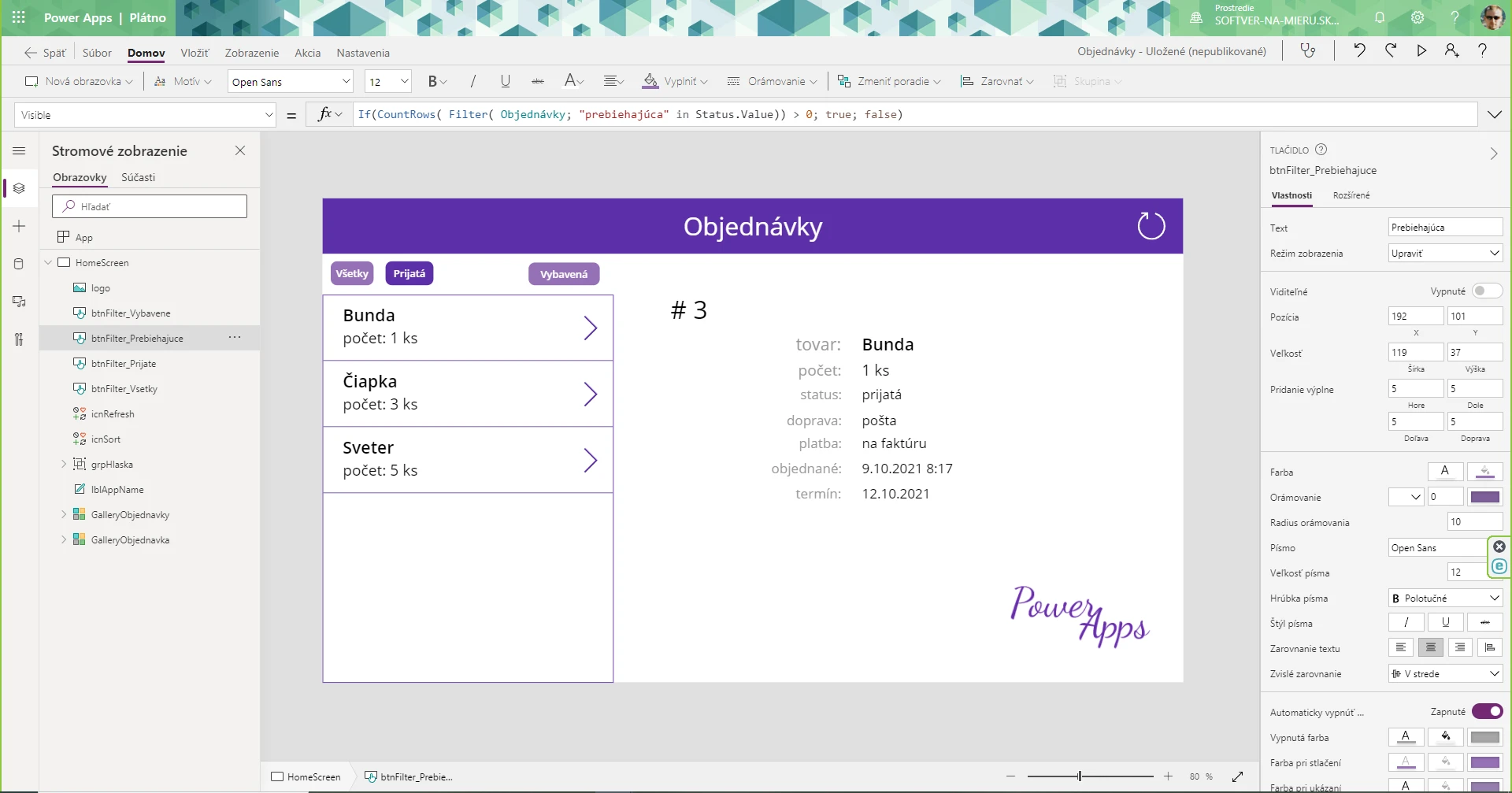
Alternatíva (1) k hláške - skryť tlačidlo, keď je galéria Power Apps prázdna
Na záver si môžeme ukázať skrytie tlačidla, ak zoznam SharePoint neobsahuje žiadne riadky, teda namiesto zobrazenia hlásenia nezobrazíme užívateľovi tlačidlo (filter, ktorý nemá žiadne údaje - vlastnosť Visible pre tlačidlo Prebiehajúca nastavíme nasledovne:
If(CountRows( Filter( Objednávky; "prebiehajúca" in Status.Value)) > 0; true; false)
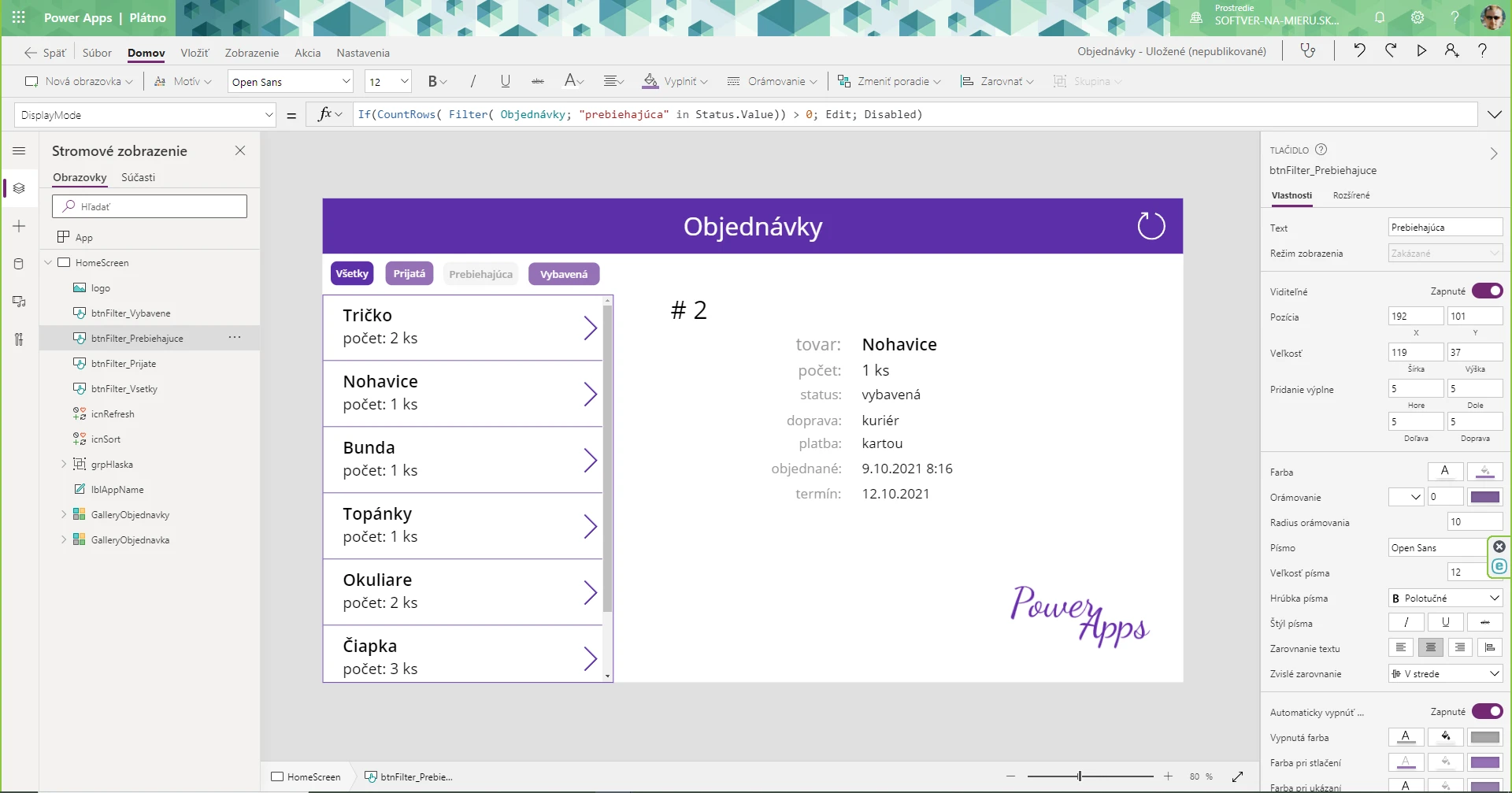
Alternatíva (2) k alternatíve - zneaktívniť tlačidlo, keď je galéria Power Apps prázdna
Namiesto skrytia tlačidla, môžeme využiť aj vlastnosť DisplayMode.Disabled - tlačítko síce bude viditeľné, ale bude neaktívne. Vlastnosť DisplayMode nastavíme nasledovne:
If(CountRows( Filter( Objednávky; "prebiehajúca" in Status.Value)) > 0; DisplayMode.Edit; DisplayMode.Disabled)
Power Platform
najlepšie online kurzy:
Najlepší online kurz Power Apps - moja prvá appka je zameraný priamo na tvorbu mobilných aplikácií v cloudovom prostredí Microsoft 365. Dozviete sa, ako rýchlo appku vytvoriť, ako všetko potrebné nastaviť a čo znamenajú jednotlivé možnosti vrátane ich použitia.
najlepší online kurz
- doživotný prístup
- bez obmedzení
- appky z praxe
Ďalší skvelý online kurz Power Automate - faktúra s By Square kódom vás rýchlo naučí tvoriť automatizované postupy v cloude na vaše každodenné opakujúce sa rutinné úlohy a činnosti. Veľmi rýchlo pochopíte prepojenie a možnosti aplikácií v skupine Power Platform.
skvelý online kurz
- riešenia z praxe
- doživotný prístup
- skúsený lektor
_video o Power Apps - galérie - filtrovanie podľa tlačítka, hláška pre žiadne údaje
Pozrite si krátke video z reálneho fungovania a odozvy na zariadení iPad mini 5. generácie.
Power Apps mobilnú aplikáciu Objednávky, ktorú sme si pred chvíľkou vytvorili, si môžete aj stiahnúť.
Stiahnite si Power Apps appku Objednávky
Mobilnú aplikáciu, ktorú sme práve vytvorili v Power Apps, dávam bezplatne k dispozícii, kľudne si ju môžete stiahnuť a detailne si pozrieť jednotlivé nastavenia a príkazy.
Páčil sa vám tento článok alebo máte otázku?
Ak sa vám článok páčil, ohodnoťte ho v úvodnej (hornej) časti. Ak máte nejaké otázky ku galériám v Power Apps, napíšte nám.
#PowerAppsSK #SoftverNaMieru #PowerApps
Máte pre nás nový projekt?
Populárne príspevky
-
29 nov 2021Formuláre v Power Apps
-
05 nov 2021Power Apps - načítanie údajov z kolekcie, odoslanie emailu
-
09 júl 2022Power Automate Desktop - prevodník PDF dokumentu na TXT a Excel
-
16 okt 2021Power Apps - uloženie fotky v knižnici SharePoint
-
07 nov 2022Aký je najlepší zdroj údajov pre Power Apps?
Power Apps najlepší kurz:
moja prvá appka
Power Apps je úžasná cloudová služba v prostredí Microsoft 365, kde vás veľmi rýchlo naučíme vytvárať jednoducho skvelé, moderné firemné aplikácie bez nutnosti programovania, iba klikaním myškou a/alebo písaním vzorcov podobným spôsobom ako v Exceli. Vaše mobilné aplikácie budú rovnako fungovať na počítačoch, tabletoch aj smartfónoch a na operačných systémoch Windows, iOS alebo Android.
Žiadne zbytočné akademické koncepty a poučky, len praktické lekcie zo skutočnej praxe a tvorby mobilných aplikácií pre klientov.
Žiadne zbytočné akademické koncepty a poučky, len praktické lekcie zo skutočnej praxe a tvorby mobilných aplikácií pre klientov.
Power Automate skvelý kurz:
faktúra s By Square kódom
Power Automate je rovnako skvelá cloudová služba (ako Power Apps) v prostredí Microsoft 365 - Power Platform, kde vás veľmi rýchlo naučíme vytvárať automatizované postupy (procesy, toky) jednoduchým klikaním myškou (vyžadujúce iba minimálne písanie vzorcov) a využívanie stoviek predpripravených konektorov, ktoré umožňujú ľahko automatizovať opakujúce sa firemné (podnikové) úlohy.